Have you always wanted to learn Flash? Adobe Flash, formerly Macromedia Flash, is one of the most popular multimedia platforms for authoring animated and interactive contents on the web. In this tutorial I will show you how to make your first Flash movie. You may download a trial version here of Adobe Flash CS4.
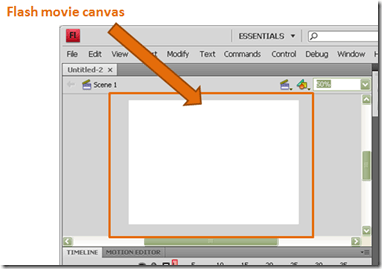
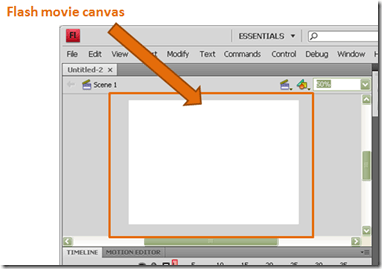
Like other document authoring tools, start by creating a new one (press Control-N). A new Flash movie canvas will appear.
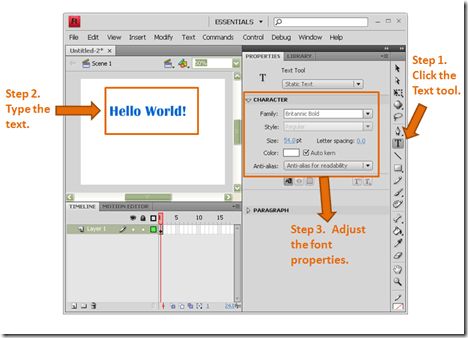
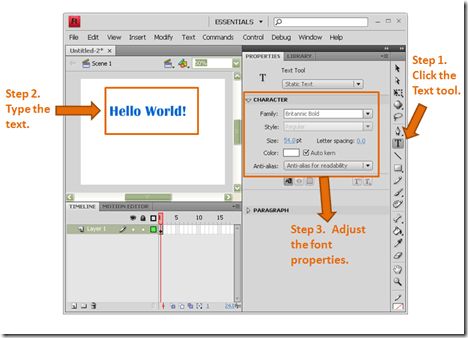
 Add a new text to the canvas by clicking the text tool and then positioning the text cursor in the canvas. In the example below I used “Hello World!” and you may change the font properties like size and font type.
Add a new text to the canvas by clicking the text tool and then positioning the text cursor in the canvas. In the example below I used “Hello World!” and you may change the font properties like size and font type.

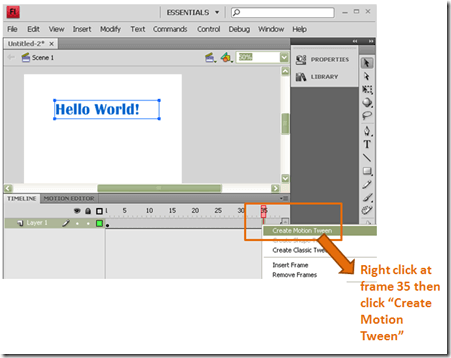
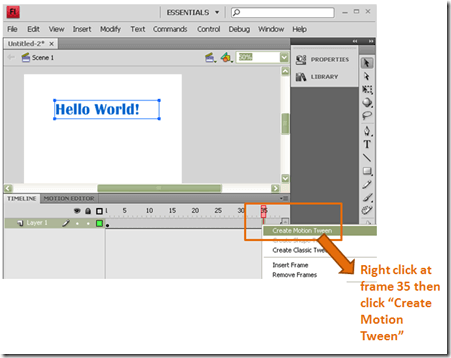
After putting a text object on the canvas, you may now start putting animation on the movie timeline. Choose frame 35 (or any frame where you want an animation to happen) then right click it to create a key frame. Then right click frame 34 (right before the keyframe) to create a motion tween.

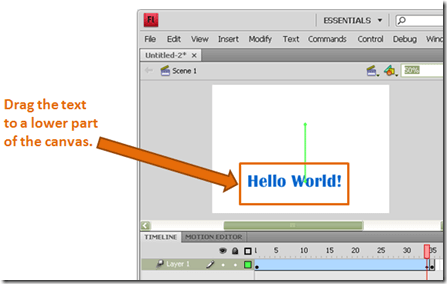
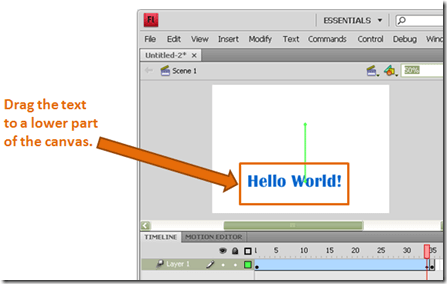
You should see the timeline turn to blue up to the frame where you created the keyframe. Then choose a frame on the timeline where you want your animation to end, in this case frame 35. Then drag the text to a lower part of the canvas.

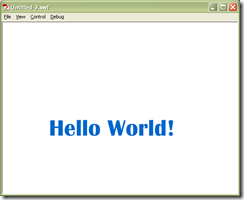
You should see a green line coming from the original position up to the new position of the text object. Press Control-Enter to test your movie. You should see a flash movie player opening up that plays your movie continuously.

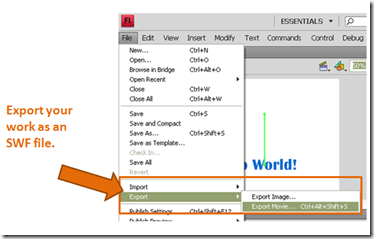
Practice on adding more frames, texts and tween animations to get yourself familiar with the steps. Once you are done editing the movie, save the flash file by hitting Control-S. The saved file is a .FLA file which you can open only using Adobe Flash. If you want to save it as a flash movie file (.SWF) then export the movie to an SWF file.
An exported Flash movie will be an SWF file which you can play using a Flash player.
Like other document authoring tools, start by creating a new one (press Control-N). A new Flash movie canvas will appear.


After putting a text object on the canvas, you may now start putting animation on the movie timeline. Choose frame 35 (or any frame where you want an animation to happen) then right click it to create a key frame. Then right click frame 34 (right before the keyframe) to create a motion tween.

You should see the timeline turn to blue up to the frame where you created the keyframe. Then choose a frame on the timeline where you want your animation to end, in this case frame 35. Then drag the text to a lower part of the canvas.

You should see a green line coming from the original position up to the new position of the text object. Press Control-Enter to test your movie. You should see a flash movie player opening up that plays your movie continuously.

Practice on adding more frames, texts and tween animations to get yourself familiar with the steps. Once you are done editing the movie, save the flash file by hitting Control-S. The saved file is a .FLA file which you can open only using Adobe Flash. If you want to save it as a flash movie file (.SWF) then export the movie to an SWF file.
An exported Flash movie will be an SWF file which you can play using a Flash player.



No comments:
Post a Comment