Facebook discontinued Static FBML, the app previously used to build Facebook Fan Pages, on March 11, 2011. Since then, most companies have chosen to move their Facebook Pages to the new iFrames design method.

The iFrames design method has advantages—anything you can do on a standard Web page with HTML, Flash and Javascript now works on Facebook pages. But, you have to host your pages off-site, on your own Web space, and call them as an iFrame with Facebook Developer. This requires HTML skills.
For those without HTML skills, or who would rather not host pages off-site, Static HTML is the answer.

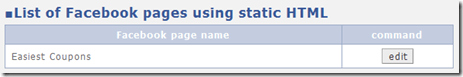
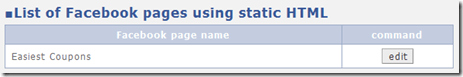
Once installed to your Facebook page, click the Edit link next to your page name to create the page.

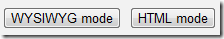
Click the button for WYSIWYG mode or HTML mode. If you already have the HTML written for your Facebook page, you can paste it straight into the box in HTML mode. If you are an HTML novice, choose WYSIWYG mode.

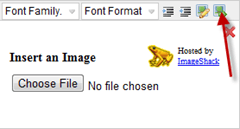
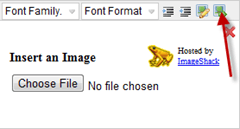
The WYSIWYG mode is simple, but very familiar to those who blog. Use the icons to add images, hyperlinks and format text the way you want it to appear.

If you use a service like Photobucket, you can paste URLs for images. Otherwise, you can upload images directly into the editor. These images are then hosted on ImageShack.

Static HTML can also act as a reveal tab. You can create one page to appear for visitors who have Liked your page, and another page for users who have not liked your page.

When you are satisfied with your changes, click the update button at the bottom of the page. Immediately, your changes will be made to the Static HTML tab on your Facebook Page.

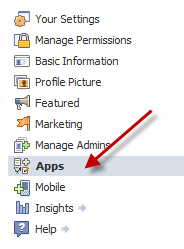
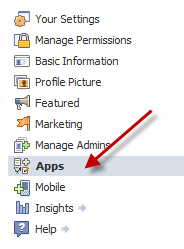
To change the name of the tab from Static HTML to a custom label of your choosing. Click Edit Page in the top-right corner of your Facebook page, then click Apps from the left menu.

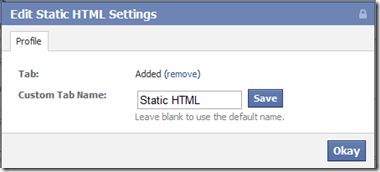
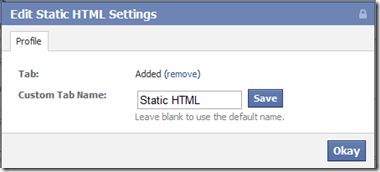
From the bottom of the list, under Static HTML, choose Edit Settings. A box will appear with a text entry box for a custom tab name. Enter the name you want and click Save, then Okay.

Static HTML is a definite help for Web novices who want a Facebook page, but do not want to learn HTML and iFrames. While the editor’s features are simplistic, they work well enough to make a page in 5 minutes or so. More advanced users will prefer the new iFrames method of adding tabs to Facebook pages.

The iFrames design method has advantages—anything you can do on a standard Web page with HTML, Flash and Javascript now works on Facebook pages. But, you have to host your pages off-site, on your own Web space, and call them as an iFrame with Facebook Developer. This requires HTML skills.
For those without HTML skills, or who would rather not host pages off-site, Static HTML is the answer.

Once installed to your Facebook page, click the Edit link next to your page name to create the page.

Click the button for WYSIWYG mode or HTML mode. If you already have the HTML written for your Facebook page, you can paste it straight into the box in HTML mode. If you are an HTML novice, choose WYSIWYG mode.
The WYSIWYG mode is simple, but very familiar to those who blog. Use the icons to add images, hyperlinks and format text the way you want it to appear.

If you use a service like Photobucket, you can paste URLs for images. Otherwise, you can upload images directly into the editor. These images are then hosted on ImageShack.

Static HTML can also act as a reveal tab. You can create one page to appear for visitors who have Liked your page, and another page for users who have not liked your page.
When you are satisfied with your changes, click the update button at the bottom of the page. Immediately, your changes will be made to the Static HTML tab on your Facebook Page.
To change the name of the tab from Static HTML to a custom label of your choosing. Click Edit Page in the top-right corner of your Facebook page, then click Apps from the left menu.

From the bottom of the list, under Static HTML, choose Edit Settings. A box will appear with a text entry box for a custom tab name. Enter the name you want and click Save, then Okay.

Static HTML is a definite help for Web novices who want a Facebook page, but do not want to learn HTML and iFrames. While the editor’s features are simplistic, they work well enough to make a page in 5 minutes or so. More advanced users will prefer the new iFrames method of adding tabs to Facebook pages.


No comments:
Post a Comment